5 اصل روانشناسی که هر طراح تجربه کاربری و وب باید بداند
روانشناسی رفتار کاربران سهم بزرگی در تجربه کاربری یک کاربر از یک برنامه دارد. با درک این موضوع ما ، می توانیم تنظیماتی را انجام دهیم تا برنامه هایی که ایجاد می کنیم در دستیابی به اهداف کاربر موثرتر باشند.برای کمک به درک شما از کاربر ، من برخی از اصول طراحی را که به نظر من مهمترین آنها هستند معرفی می کنم و همچنین نمونه های متداول این اصول را در قالب مثال هایی بررسی خواهیم کرد.
1 – اثر Von Restorff ( انزوا )
اثر Von Restorff (که به آن اثر انزوا نیز گفته می شود) پیش بینی می کند که در صورت وجود چندین شی مشابه ، به احتمال زیاد موردی که با بقیه متفاوت است احتمال بیشتری دارد که به حافظه سپرده شود.
این همان چیزی است که باعث می شود طراحان دکمه های اقدام به عمل ( CTA ) ها را متفاوت تر با سایر دکمه ها و المان ها طراحی کنند.
“وقتی در وب سایت یا وب اپایکیشن چندین شی مشابه وجود داشته باشد ، به احتمال زیاد موردی که با بقیه متفاوت است احتمال بیشتر دارد که به خاطر سپرده شود!”
بطور کلی ما به عنوان طراح وب زمانی از اثر Von Restorff استفاده می کنیم که می خواهیم کاربران بتوانند بین یک دکمه ساده و CTA تفاوت قائل شوند تا درک صحیحی از آنچه CTA مورد نظر انجام می دهد داشته باشند و در عین حال آن را در طول استفاده از برنامه یا وب سایت به خاطر بسپارند.
2 – اثر موقعیت سریالی ( Serial position effect )
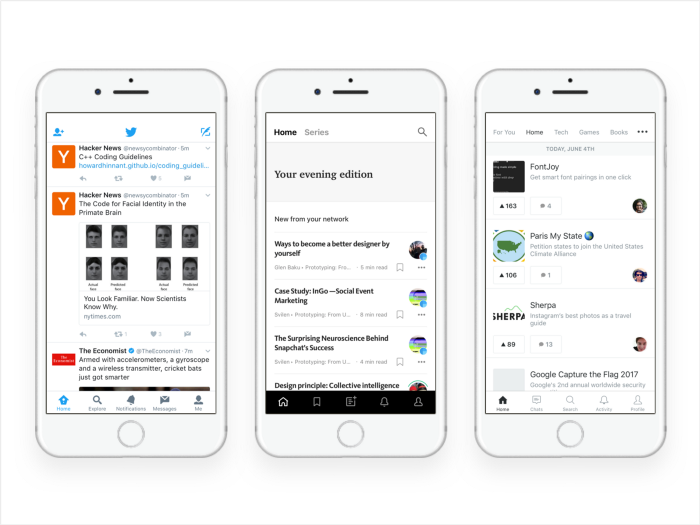
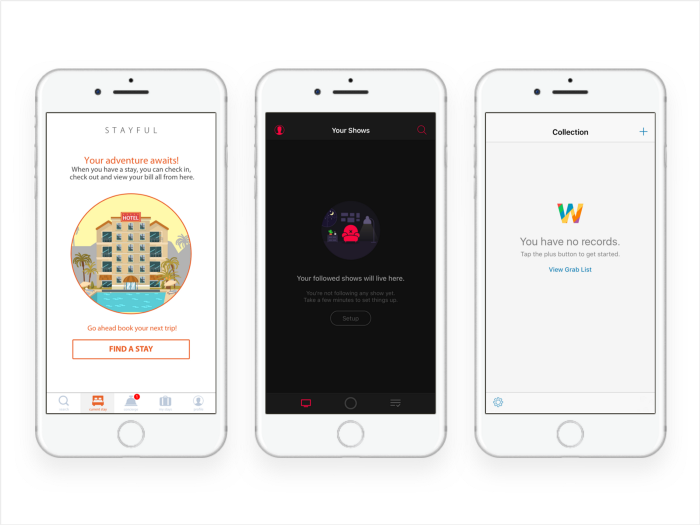
اثر موقعیت سریالی ، در واقع مورد نیاز ترین بخش های یک اپلیکشن و یا وب سایت رو بصورت ردیفی افقی در دسترس کاربر قرار می دهد.
به همین دلیل است که امروزه اکثر اپلیکیشن ها منوی همبرگر را رها می کنند و به دنبال نوار پایین یا بالا می روند و مهمترین اقدامات کاربر را در سمت راست یا چپ قرار می دهند. در تصویر بالا ، می توانید چند نمونه از برنامه های محبوب iOS را مشاهده کنید. هر یک از آنها “خانه” و “نمایه” را با توجه به تأثیر موقعیت سریالی ، به سمت چپ و راست قرار داده اند.
3 – اثر بار شناختی ( Cognitive load )
اثر بار شناختی به کل تلاش ذهنی مورد استفاده در حافظه کاری فرد اشاره دارد. به بیان ساده ، همان اندیشه ای است که شما برای انجام یک کار خاص باید انجام دهید.
بار شناختی میزان فکری است که برای انجام یک کار خاص باید انجام دهید.
تئوری بار شناختی را می توان به سه نوع تقسیم کرد:
-
بار شناختی ذاتی ( Intrinsic cognitive load )
-
بار شناختی اضافی ( Extraneous cognitive load )
-
بار شناختی ژرمن ( Germane cognitive load )
خوب حالا بریم ببینم که دو تا از مهمترین این تئوری ها دقیقا به چه چیزی اشاره می کنند.
بار شناختی ذاتی
بار شناختی ذاتی ، دشواری مرتبط با ارتباط گرفتن کاربر با یک اپلیکشن در ابتدای شروع به کار با آن بعد از نصب و فعال سازی آن می باشد و برای ارتباط گرفتن هر چه سریع تر کاربر با اپلیکشن باید به ساده ترین شکل ممکن فرایند کار با آن را یاد بگیرد.
به عنوان مثال بیشتر اوقات در استفاده از اپلیکشتن برای بار اول ، ما از کاربران می خواهیم یک یا یکسری کارها را انجام دهند. در اینجا ، این پروسه باید کوتاه ، ساده و با کلمات مناسب باشد تا کاربر بتواند به راحتی دستورالعمل ها برای استفاده از اپلیکشن را دنبال کند و براحتی آماده استفاده از آن شود.
بار شناختی ژرمن
بار شناختی ژرمن بار شناختی است که به پردازش اطلاعات و ساخت طرح اولیه ( muck up ) اختصاص می یابد. این طرح ها یک الگوی فکری را توصیف می کند که دسته بندی اطلاعات و هرگونه روابط بین آنها را سازمان می دهد.
یکی از دلایلی که ما از الگوهای طراحی استفاده می کنیم این است که آنها کاری هستند که ما به طور پیش فرض برای انجام آنها برنامه ریزی کرده ایم و یا فرایند استفاده از آنها را یاد گرفته ایم این بدان معناست که برای کاربران بسیار آسان تر است که الگوی جدیدی را تشخیص دهند و یاد بگیرند ، اگر بتوانند آن را با عنوان الگوی که قبلاً استفاده از آنها درک کرده اند مقایسه کنند و به روشی مشابه از آن استفاده کنند.
برای کاربران آسان تر است که چیز جدیدی را یاد بگیرند ، اگر بتوانند آن را با درصد بالای از الگو ( ها ) ی قبلی که درک کرده اند تطبیق دهند.
4 – قانون هیک ( Hick’s Law )
قانون هیک محبوب ترین اصل بشمار می رود. قانون هیک توصیف می کند که زمانی که کاربر به تصمیم گیری نیاز دارد تصمیم او به انتخاب هایی که در اختیار او است بستگی دارد. بنابراین اگر تعداد انتخاب ها افزایش یابد ، زمان تصمیم گیری به صورت تصاعدی افزایش می یابد.
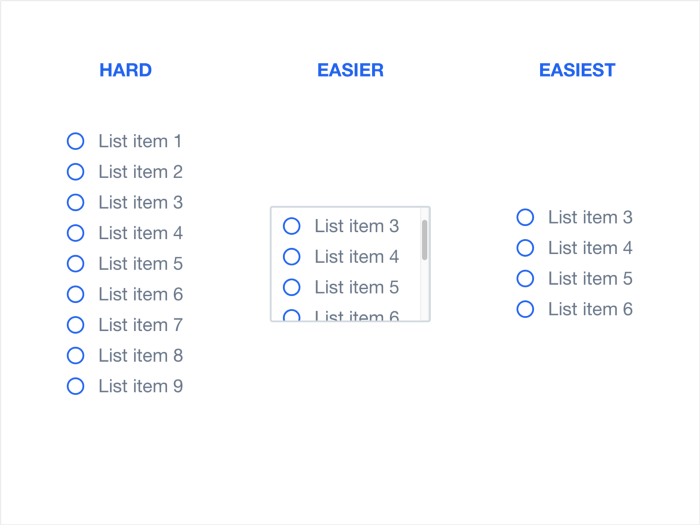
یک مثال بسیار خوب از قانون Hick که در طراحی تجربه کاربر اعمال می شود ، لیست ها هستند:
در تصویر میزان سختی انتخاب کاربر در مواجه با انتخاب بین چندین گزینه بخوبی نمایش داده شده است. لیست با طول کمتر و بدون عمل ثانویه مثل اسکرول ( پیمایش ) ساده ترین حالت ممکن برای انتخاب توسط کاربر می باشد.
5 – قانون مجاورت ( Law of Proximity )
قانون مجاورت بیان می کند که اشیایی که نزدیک یا خیلی نزدیک به هم هستند ، ذهن ما تمایل دارد آنها را بصورت یک گروه یا مجموعه ای از اشیا ( المانها ) در نظر بگیرد. به بیان ساده تر ، دهن ( مغز ) ما می تواند اشیا نزدیک به هم را بهتر از اجسامی که از یکدیگر فاصله دارند را به یکدیگر مرتبط سازد. این گروه یا دسته بندی به این دلیل رخ می دهد که انسان بصورت طبیعی تمایل به سازماندهی و گروه بندی موارد این چنین دارد.
قانون مجاورت در طراحی تجربه کاربری می گوید اشیایی که نزدیک یا نزدیک به هم هستند ، معمولاً توسط ذهنم ما در یک گروه قرار می گیرند.
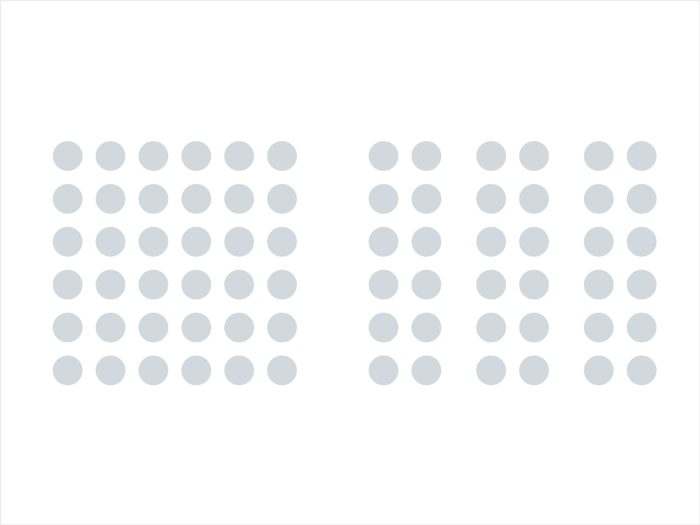
در مثال بالا ، 72 دایره وجود دارد. ما دایره ها را به صورت گروهی و براساس فاصله بین آنها تشخیص می دهیم. به طور کلی همچنین درک می کنیم که یک گروه متشکل از 36 دایره در سمت چپ تصویر و 3 متشکل از 12 دایره در سمت راست تصویر وجود دارد.
من معتقدم که این مثال روشن می کند که در هنگام طراحی UI نیاز به گروه بندی موارد وجود دارد و همچنین اهمیت به چینش المان ها از آنجا که کاربران به طور طبیعی فکر می کنند با یکدیگر مرتبط هستند بسیار زیاد است.
بسیار خوب عزیزان در این جا به پایان تیم مقاله رسیدم و 5 اصل مهم در طراحی تجربه کاربری رو با هم بررسی گردیم و به تشریح 2 تئوری بار شناختی ذاتی و بار شناختی ژرمن پرداختیم که از اهمیت بالایی بین 3 تئوری موجود برخوردار هستند و یک تئوری با عنوان بار شناختی اضافی باقی موند گه اگر تمایل دارید در موردش تحقیق کنید و در صورت تمایل در قسمت کامنت های این مقاله با دوستانتون به اشتراک بزارید.









اولین دیدگاه رو شما برای ما ارسال و کنید
کاربر گرامی : برای ارسال دیدگاه خود ابتدا باید در سایت لاگین نمایید.