آموزش BEM در 20 دقیقه
در دنیای برنامه نویسی تنها 2 چیز وجود دارد که همیشه سخت و دردسر ساز است, یکی پاک کردن حافظه پنهان ( cache ) و دیگری انتخاب نام یا به عبارتی نامگذاری صحیح هر چیزی ( توابع, کلاس ها و … )
Phil Karlton
بطور کلی در ابتدای کدنویسی یک رابط کاربری کار با css و اعمال استایل ها به المان ها ساده و لذت بخش است اما رفته رفته با افزایش تعداد المان های در یک سند و تعداد استایل ها و پراپرتی های css که استفاده می کنید بطور تصاعدی شاهد افزایش چشم گیر کدهای استایل خود می شود اینجا دقیقا نقطه ای است که اگر سعی در استفاده از روش و در نظر گرفتن قانونی برای نام گذاری صحیح کلاس های خود نداشته باشید در آینده برای نگهداری و یا ویرایش کدهای css خود قطعا با مشکلاتی مواجه خواهید شد کما اینکه تا الان هم حتما بارها و بارها به این مشکل برخورد کرده اید.
در این مقاله قصد داریم با روشی اصولی برای نام گذاری کلاس های المان ها در طراحی وب با عنوان BEM آشنا شویم , روشی موثر در مدیریت کدها و توسعه آنها در آینده می باشد.
BEM چیست ؟
BEM در حقیقت یه استاندارد نامگذاری برای کلاس هایی هست که ما در طراحی وب و هنگام توسعه یک رابط کاربری برای المان ها در نظر می گیریم تا بتوانیم برای آنها استایل های ماژول وار و قابل درک و توسعه در آینده بنویسیم.
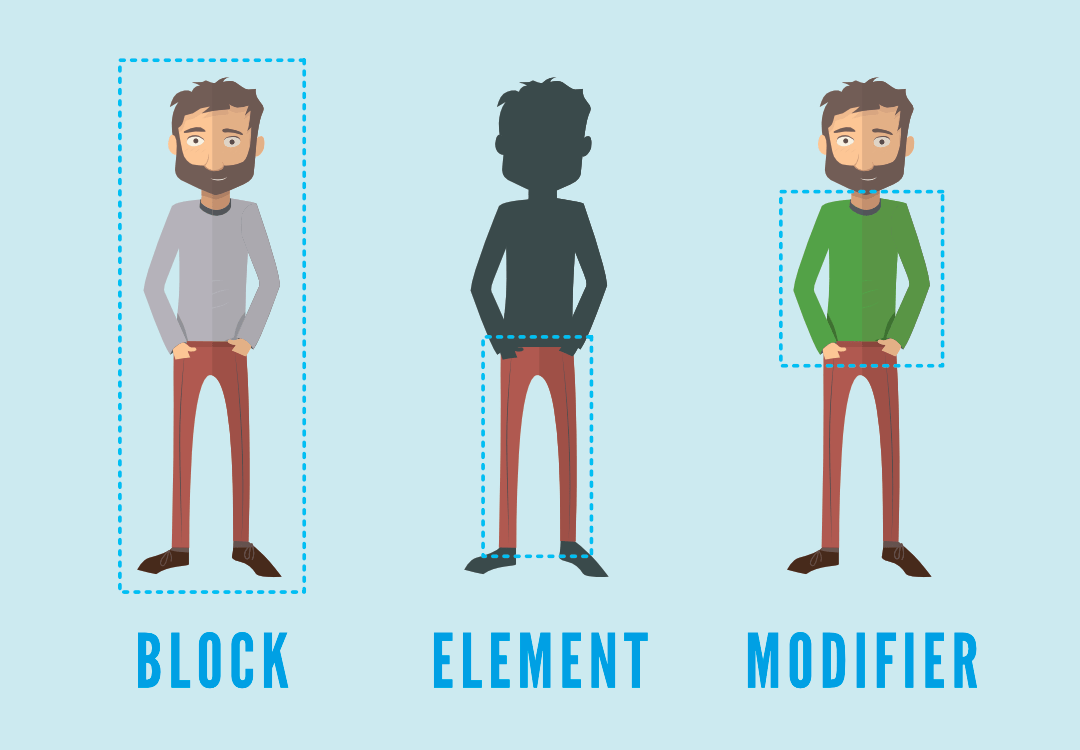
BEM مخفف واژه های BLOCK , ELEMENT , MODIFIER است و درک و نحوه استفاده از آن بسیار راحت است.
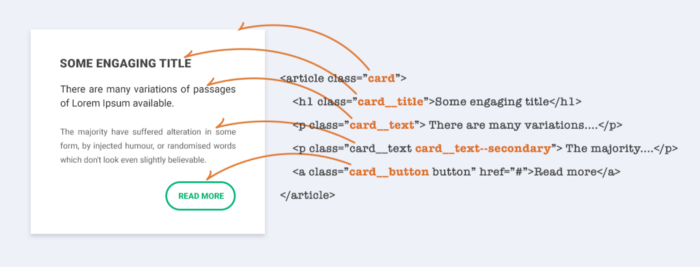
بطور کلی طبق استاندار نام گذاری BEM ما هر بخش از رابط کاربری را مانند اکثر فریم ورک های جاوا اسکریپت مثل react یا vue و … یک کامپوننت در نظر می گیریم برای درک بهتر کامپوننت به تصویر زیر دقت کنید :
در این تصویر ما یک عنصر والد با کلاس card داریم که شامل چندین فرزند می باشد که مجموع آنها اصطلاحا یک بلاک ( block ) را تشکیل می دهد و کاملا مستقل از سایر المان ها و بلاک های دیگر است و به این مجموعه مستقل یک کامپوننت گفته می شود لذا در یک رابط کاربری می توانیم به تعداد مورد نیاز کامپوننت داشته باشیم مثلا یک کامپوننت برای منو یکی برای اسلایدر یکی برای پست ها دیگری برای بخش نظرات و …
مفهوم Block در BEM :
block ها یک گروه مستقل و قابل استفاده مجدد هستند, شما می توانید آنها را به عنوان یک کامپوننت در چارچوب frontend تصور کنید. در مثال بالا المان با کلاس card یک block یا کامپوننت محسوب می شود.
مفهوم Element در BEM :
element ها در حقیقت به المان های فرزند که درون المان والد یا همان block وجود دارد گفته می شود . به عنوان مثال در مثال بالا می توان به card__title ، card__text یا card__button اشاره کرد.
مفهوم Modifier در BEM :
modifier ها یا اصلاح کننده ها در واقع به کلاس هایی گفته می شود که با اعمال آنها به یک المان ویژگی ظاهری آن ها را تغیر می دهند و در ماهیت اصلی آن تاثیر نمی گذارند مثل تغیر رنگ ,اندازه فونت اما روی ویژگی های اصلی یک المان مثل نوع فونت ,فاصله بین خصوط و … تاثیری نمی گذارند. به این ترتیب می توانیم در مثال بالا به المان با کلای “card__text – secondray” اشاره کنیم که صرفا رنگ و اندازه فونت متن را تغییر داده اما تغیری در نوع فونت و فاصله بین خطوط نداشته است.
برای توضیح بیشتر اگر با فریم ورک محبوب بوتسترپ کار کرده باشید حتما کلاس هایی را دیده اید که صرفا رنگ دکمه ها یا متن ها را تغیر می دهند اما تاثیری رو ماهیت اصلی آن دکمه با متن ندارند در حقیقت این کلاس ها جز کلای های modifier هستند مانند :
btn btn-success
btn btn-danger
btn btn btn-info
در کلاس های فوق که جز کلای های بوتسترپ هستند, کلاس btn یک block یا کامپوننت در نظر گرفته می شود و کلاس ثانویه مثل btn-success از نوع کلاس های modifier هستند که صرفا رنگ دکمه ها را تغییر می دهند.
قواعد نامگذاری کلاس ها توسط استاندارد BEM :
حال که با مفهوم BEM و نحوه کارکرد آن آشنا شدید می خواهیم روش استفاده از این استاندارد را بررسی نماییم.
بطور کلی در روش نامگذاری توسط استاندارد BEM برای عنصر والد یک نام منحصر به فرد در نظر می گیریم مثلا من در اینجا برای بخش نمایش پست های یک سایت فرضی و والد تمام جزئیات یک پست کلاس content را در نظر می گیرم :
در حقیقت عنصر والد یک Block یا کامپوننت ایجاد می کنیم.
<div class="content"> //محل قرار گیری عناصر فرزند </div>
پس از این کار المان والد هر فرزندی به هر تعداد داشته باشد برای نامگذاری کلاس آنها نام کلاس عنصر والد را قرار داده و با دو علامت under line ( __ ) آنرا از نام کلاس فرزند جدا می نماییم در حقیقت مانند دنیای واقعی که فرزندان یک خانواده که علاوه بر نام خود نام فامیل خود را هم برای شناسایی بیشتر مثلا در یک فرم یا لیست می نویسند مثل الهام علوی ,امید علوی ,سارا علوی و … برای درک بهتر به کدهای زیر دقت کنید :
<div class="content">
<img class="content__img" src="cafeamoozesh.com/bem.png">
<p class="content__description">آموزش استاندارد BEM</p>
<div class="content__meta">
<span content__publish-date>1399-11-12</span>
<span content__comments>10</span>
<span content__visit>54</span>
</div>
</div>
همانطور که در مثال بالا مشاهده می کنید المان های فرزند فارغ از هر نامی که دارند چه تک بخش چه چند بخش مانند publish-date نامشان ابتدا با نام عنصر والدشنان شروع شده و بعد از قرار دادن دو under line ( __ ) نام خوشان قرار می گیرد و اگر چند بخشی هم باشند باید با یک دَش ( – ) هر بخش جدا شود. ( برای درک بهتر شما نام عنصر والد را نام خانوادگی فرزندان در نظر بگیرید که در ابتدای نامشان قرار می گیرد و با دو under line ( __ ) جدا می شود همچنین اگر نامشان دو یا چند بخشی باشد مثل علی رضا با یک دَش ( – ) از هم جدا می شوند مانند علی-رضا ).
پس از فراگیری نامگذاری کردن block و element ها نوبت به نام گذاری modifier ها می رسد در مورد modifier ها بطور کامل توضیح داده ایم لذا در این بخش صرفا به روش نام گذاری آنها می پردازیم ابتدا به مثال زیر دقت کنید
<div class="content">
<img class="content__img" src="cafeamoozesh.com/bem.png">
<p class="content__description">آموزش استاندارد BEM</p>
<div class="content-meta">
<span content__publish-date>1399-11-12</span>
<span content__comments>10</span>
<span content__visit>54</span>
</div>
<a href="single.php" class="content__btn content__btn--success">ادامه مطلب ...</a>
//یا اگر modifier چند بخشی بود بصورت زیر نام گذازی صورت می گیرد.
<a href="single.php" class="content__btn content__btn--success-small">ادامه مطلب ...</a>
</div>
همانطور که در دو خط آخر مشاهده می کنید تگ a دارای یک نام element با عنوان content__btn است که علاوه بر نام خود که در اینجا btn می باشد طبق استاندارد BEM نام والد خود را هم قبل از نام خود به ارث برده است به عبارتی نام block یا همان کامپوننت content را علاوه بر این موارد تگ a دارای یک modifier هم هست با عنوان success و در تگ a بعدی که حالت چند بخشی بودن modifier هم نشان داده شد دارای دو بخش است success-small.
بطور کلی برای نام گذاری modifier ها ابتدت نام element قرار می گیرید که در کد بالا content__btn است و بعد از آن نام modifier با دو دَش ( — ) از نام element جدا می شود حال اگر modifier ما دو یا چند بخش بود بخش های دوم به بعد با یک دَش ( – ) از هم جدا می شودند بصورت content__btn–success-small که در این modifier نام content__btn–success مثلا رنگ دکمه را مشخص می کند و اگر خواستیم علاوه بر رنگ سایز دکمه را il کوچکتر کنیم کلاسی با نام content__btn–success-small ایجاد می کنیم مانند مثال زیر :
.content__btn--success{
width: 50px;
height: 30px;
background-color: green;
color:#ffffff;
font-size: 14px;
border-radius: 5px;
}
.content__btn--success-small{
width: 30px;
height: 10px;
background-color: green;
color:#ffffff;
font-size: 14px;
border-radius: 5px;
}
در مثال بالا به مقادیر پراپرتی های width و height دقت کنید.
بسیار خوب عزیزان به پایان آموزش استاندارد BEM رسیدیم شاید در اینجا این استاندارد یکم برای شما عزیزان عجیب به نظر برسد و در ابتدا برایتان کمی مشکل باشد که از حالت سنتی و بی برنامه نامگذاری کلاس ها دست کشیده و از این به بعد از این استاندارد در پروژه های خود استفاده کنید اما مطمئنا زمانی که پروژه بزرگ و بزرگ تر می شود بیشتر به قدرت این استاندارد و پیدا کردن بسیار راحتر استایل ها پی خواهید برد در ضمن تسلط به این استاندارد که اصلا کار مشکلی نیست و استفاده از آن باعث حرفه ای تر جلوه کردن کدنویسی شما و متمایز شد کدهای شما از سایر توسعه دهندگان رابط های کاربری خواهد شد و یک امتیاز مثبت در رزومه شما برای اشتغال به عنوان طراح وب به حساب می آیند.
اگر این مطلب براتون مفید بود حتما اون رو لایک کنید و با دوستانتون در شبکه های اجتماعی به اشتراک بزارید.
آیا تا بحال از استاندارد BEM در پروژهاتون استفاده کردید ؟ لطفا در کامنت ها برای ما بنویسید.
در ضمن در مقالات بعدی 5 دلیل و ضرورت استفاده از BEM رو برایتان توضیح خواهم داد.





اولین دیدگاه رو شما برای ما ارسال و کنید
کاربر گرامی : برای ارسال دیدگاه خود ابتدا باید در سایت لاگین نمایید.