باید و نباید ها در طراحی وب
طراحی وب موضوعی حساس و دارای نکاتی است گه اگه مد نظر قرار نگیره می تونه بسیار چالش بر انگیز باشه. موارد زیادی وجود داره که باید هنگام ایجاد یک وب سایت در نظر بگیرید. برای ساده سازی این کار ، من لیستی از اصول بایدها و نبایدهایی رو که هر طراح وب نیاز هست مد نظر بگیره رو تهیه کرده ام, اصولی که در کنار اهمیت بالایی که در عین حال بسیار ساده هستند.
من این مقاله رو به دو بخش باید ها و نباید ها تقسیم کرد که در بخش به باید ها می پردازیم پس بریم با باید اول شروع کنیم !
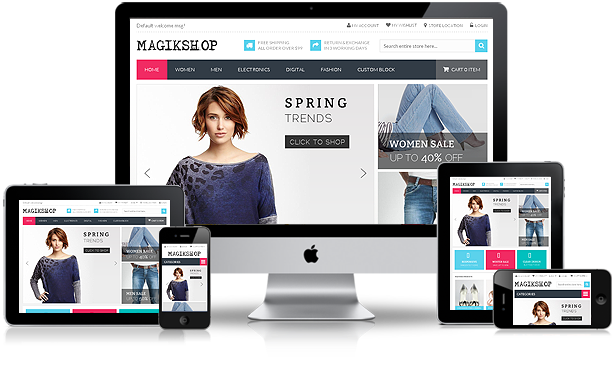
1 – صرف نظر از اینکه کاربر از چه دستگاهی استفاده می کنه ( موبایل ,تبلت و … ) ، تجربه مشابهی را بهش ارائه بدید خوب این ینی چی ؟ الان می گم
بازدیدکنندگان با استفاده از انواع مختلفی از دستگاه ها به سایت شما میان , آنها می تونن از طریق دسک تاپ یا لپ تاپ ،موبایل ،تبلت, پخش کننده موسیقی یا حتی ساعت های هوشمند خودشون به سایت شما مراجعه کنن. بخش عمده ای از طراحی UX اطمینان از اینه که بازدید کنندگان سایت شما فارغ از دستگاهی که استفاده می کن تا سایت شما رو ببنن ، باید تجربه مشابهی در استفاده ازش داشته باشن.به عبارتی وب سایت شما در تمام دستگاه های استاندارد موجود باید به بهترین نحوه برای بازدیدکنندگان نمایش داده بشه و اصول طراحی رسپانسیو ( واکنشگرا ) بخوبی درش رعایت بشه…
اگر بازدیدکننده ای سایت شما را مثلا از طریق لپ تاپ در محل کارش مشاهده کرده و توانسته هر آنچه در سایت شما نیاز داشته را به راحتی پیدا کند ,از طریق تلفن همراه خود نیز باید بتواند بدون هیچ مشکلی آنچه که نیاز دارد را بیابد…
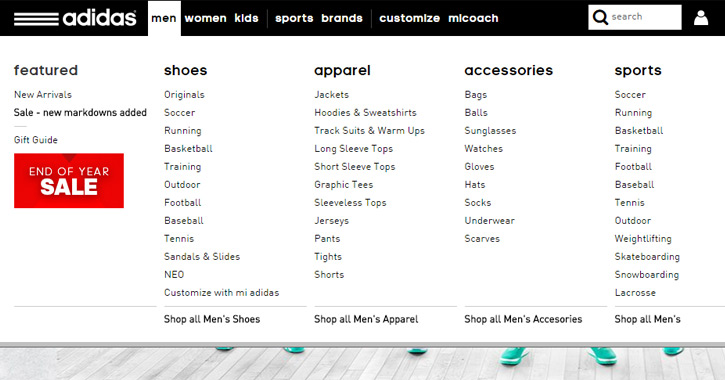
2 – طراحی منو های واضح با کاربرد و استفاده آسان
پیمایش آسان در بین بخش های مختلف یک وب سایت سنگ بنای ارتباط مثبت بازدیدکنندگان با سایت شماست. به یاد داشته باشید ، مهم نیست که وب سایت شما چقدر خوبه اگر کاربراتون نتوانن ارتباط بین بخش های مختلف یک سایت رو پبدا کنن مقوله ای که در بحث طراحی وب باید به اون خیلی توجه کرد اما متاسفانه اغلب خیلی کم بهش توجه میشه!
به همین دلیل 3 اصل مهم زیر باید در منو ها و نوع پیمایش در سایتتون رعایت بشه :
1 – ساده – هر وب سایت باید ساده ترین ساختار ممکن رو در پباده سازی منوها و ارتباط بین بخش های مختلف رو داشته باشه
2 – شفافیت – گزینه های پیمایش باید برای بازدیدکنندگان کاملاً مشهود باشه
3 – سازگار – در طراحی وب سیستم منو باید در تمام صفحه یکسان و یک شکل باشه
4 – دسترس پذیری – از ساختار baerdcrumb در صفحات داخلی وب سایت خود استفاده نمایید.
منوهای خود را به شکلی طراحی کنید که کاربران به ساده ترین شکل ممکن و با کمترین سر در گمی به هرجایی که می خواهند بروند ، در حالی که درک این موضوع که در حال حاضر در کدام بخش از وب سایت شما هستند هم برایشان آسان باشد.
3 – تغییر رنگ لینک های بازدید شده
لینک ها عاملی اصلی در فرآیند ناوبری هستن. وقتی رنگ لینک های بازدید شده توسط بازدیدکننده تغییر نمی کنه ، کاربرا می تونن ناخواسته از یک صفحه بارها و بارها بازدید کنند.بطور کلی
دونستن مکان های گذشته و حال خود تصمیم گیری در مورد مکان بعدی را برای کاربر آسون تر می کنه.
دانستن اینکه کاربر قبلاً از کدام صفحات بازدید کرده است ، وی را از مرور ناخواسته و چند باره همان صفحات باز می دارد.
4 – مرور صفحات خود را آسان کنید!
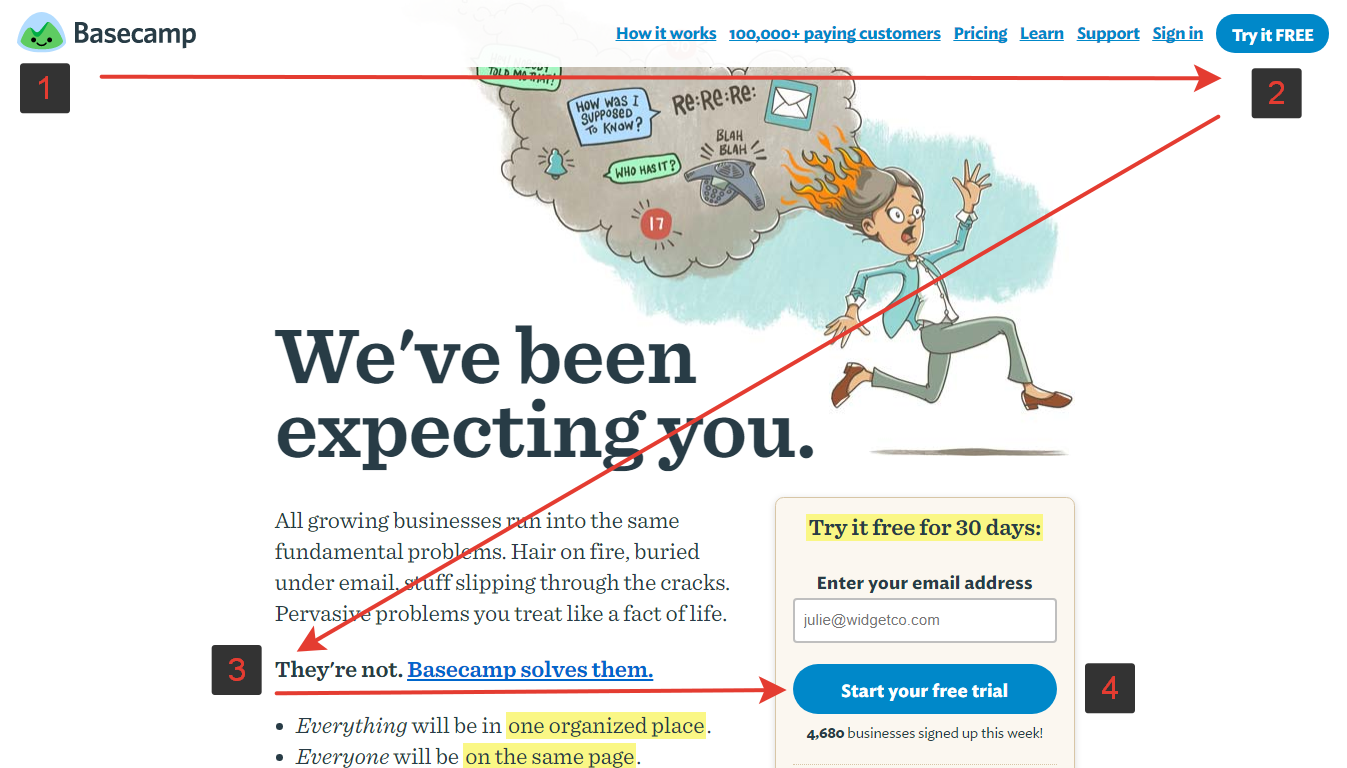
وقتی کاربران از سایت شما بازدید می کنن ، در ابتدا بیشتر از اینکه بخوان همه چیز رو بخونن ، صفحات رو بصورت کلی مرور یا اسکرول می کنند. بنابراین ، اگر بازدید کننده ای بخواهد محتوا یا بخش خاصی رو پیدا کنه یا یه کاری رو انجام بده ، شروع به مرور صفحان وب سایت شما می کنه تا به بخش مورد نظر خودش مثلا فرم تماس با ما یا بخش ثبت نام در سایت و … برسه لذا شما به عنوان یک طراح می تونید با طراحی سلسله مراتب بصری خوب به کاربران در این امر کمک کنید. سلسله مراتب بصری به چیدمان یا ارائه عناصر به روشی اشاره دارده که حاکی از الویت در اهمیت بخش های مختلف وب سایت باشم (به عنوان مثال جایی که در اولین نگاه کاربر آنرا می بینید، و بعد قسمت بعدی که می بینه الی آخر …)
موارد مهم مانند عناوین صفحه، فرم های ورود و ثبت نام، CTA ها، منو ها یا سایر مطالب مهم را به عنوان یک کانون در نظر بگیرید تا بازدید کنندگان فوراً آن را ببینند.
5 – صحت لینک ها و درستی مسیر ارجائ آنها را چندین بار برسی کنید
شما می تونید به راحتی یه کاربر رو ناامید کنید ! کی و چطور ؟ خیلی سادس وقتی روی لینکی در سایت کلیک کنه و در پاسخ صفحه خطای 404 رو ببینه 🙁 . وقتی بازدیدکنندگان در جستجوی محتوایی در سایت شما هستن ، انتظار دارند که هر لینکی آنها را به جایی که عنوان اون لینک هست بدون خطای 404 ببره .
توجه به این نکته بسیار مهم است که به هیچ وجه لینک های شکسته در سایتتون وجود نداشته باشد این مورد در سئوی سایت هم بسیار با اهمیت دارد که در مقالات مربوط به سئو که در سایت موجود است در موردش بطور کامل توضیح داده شده.
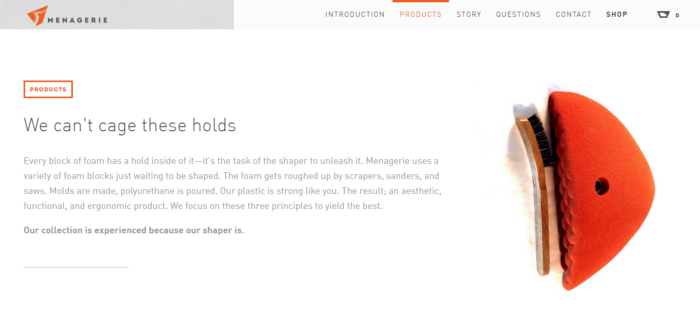
6 – اطمینان حاصل کنید که عناصر قابل کلیک در صفحات با سایر المانها متمایز باشند
نحوه مشاهده و نمایش یک المان به کاربرا می گه که چگونه از اون المان استفاده کنن. عناصر تصویری که به نظر می رسه لینک یا دکمه هستن ، اما قابل کلیک نیستند (به عنوان مثال کلمات زیر خط دار که لینک نیستند ، المان هایی که از طریق آن اقدام به عمل صورت می گیره ( CTA هل ) اما به مثل لینک ها نیستند) می تونن کاربران را به راحتی گیج کنن. کاربرا باید بطور واضح درک کنن و بدونن کدام مناطق صفحه محتوای ساده هستن و کدام مناطق قابل کلیک (یا قابل لمس) هستن. پس تمام تلاش خودتون رو بکنید تا المان های قابل کلیک را برای کاربرا آشکار و متمایز کنید.
در تصویر بالا آیا المان ( باکس ) نارنجی رنگ ( بالا سمت چپ ) یک دکمه است؟ پاسخ این است: شاید بله شاید خیر ! تنها زمانی می توانیم متوجه شویم که نشانگر ماوس روی آن هاور شود که این حالت اصلا مناسب نیست .
خوب دوستان به پایان بخش اول این مقاله رسیدیم امیداورم که لذت برده باشید و براتون مفید واقع شده باشه در بخش بعدی این مقاله می پردازیم به نبایدها در طراح وب










اولین دیدگاه رو شما برای ما ارسال و کنید
کاربر گرامی : برای ارسال دیدگاه خود ابتدا باید در سایت لاگین نمایید.