آموزش flexbox در 20 دقیقه
flexbox چیست ؟
flexbox در کنار cssgrid ماژول دیگری است که برای بهبود هر چه بیشتر طراحی وب ارائه شده است. flexbox همانند cssgrid بحث جانمایی المانها را بسیار ساده تر کرده بطوری که مشکلاتی قبلا برای این کار توسط پراپرتی های float و position وجود داشت توسط flexbox نیز بطور کامل برطرف شده.
تفاوت flexbox و css grid چیست ؟
اگر با با cssgrid آشنایی ندارید ابتدا پیشنهاد می کنیم که مقاله مربوط به آن را که در سایت موجود است را مطالعه کنید.
بارز ترین تفاوت flexbox و cssgrid در آن است که در cssgrid شما می توانید در دو بعد یعنی در راستای طول و عرض ( ردیف و ستون ) بصورت همزمان المان ها را جانمایی کنید اما در flexbox در لحظه فقط می توانید المان ها در یک بعد یا در عرض و یا در طول ( ردیف و ستون ) جانمایی کنید و بصورت همزمان بر خلاف cssgrid این قابلیت وجود ندارد.
در این مقاله قصد داریم 5 مورد از پرکاربردترین پراپرتی های flexbox را بررسی نماییم قطعا چندین پراپرتی دیگر نیز وجود دارد اما از اهمیت به مراتب کمتری برخوردار هستند که با یه سرچ ساده می تونید آنها را هم فرا بگیرید.اما با یادگیری مواردی که در این مقاله بررسی خواهیم کرد می توانید به راحتی پی به ماهیت و قدرت flexbox ببرید و براحتی از آن برای چینش راحت المان ها در بحث طراحی وب و رابط های کاربری استفاده نمایید.
1 – پراپرتی display: flex در flexbox
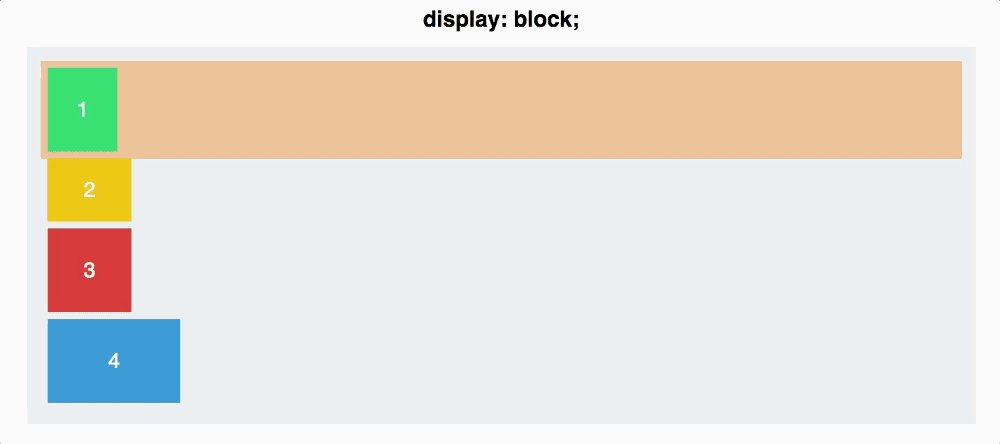
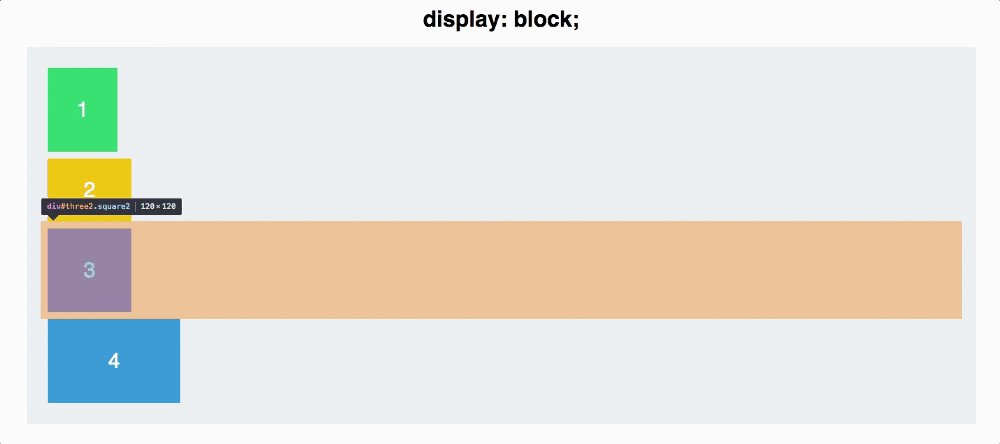
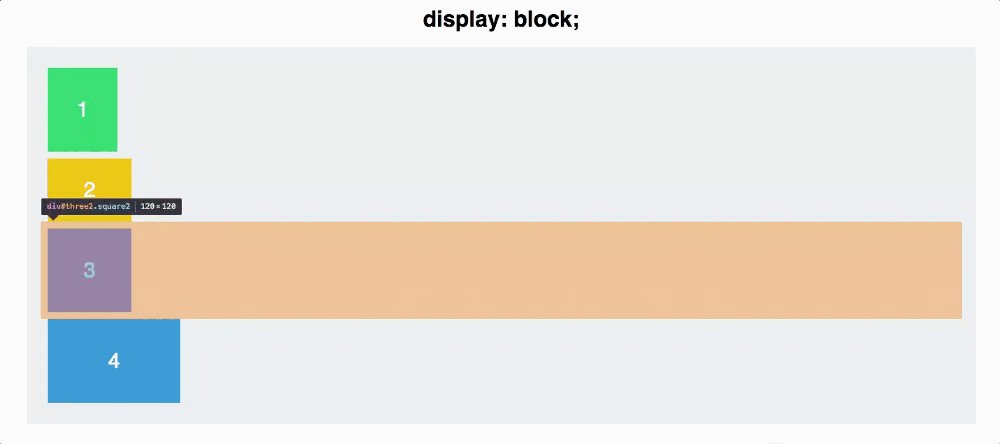
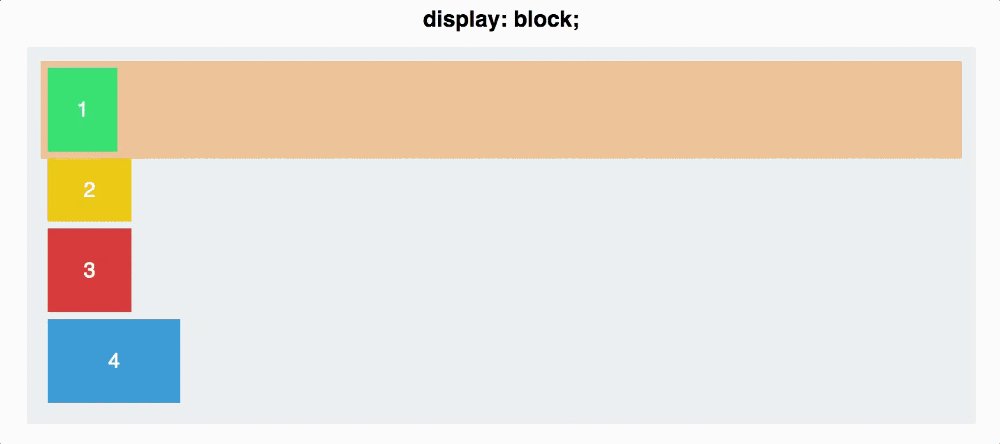
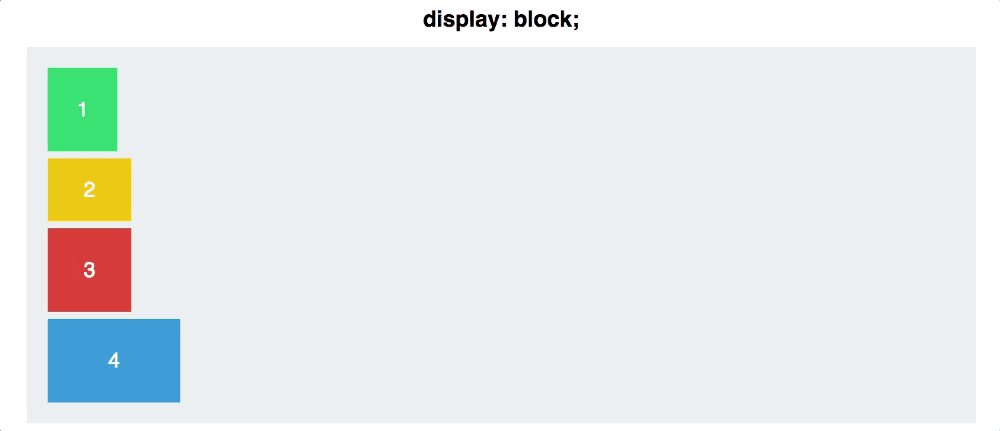
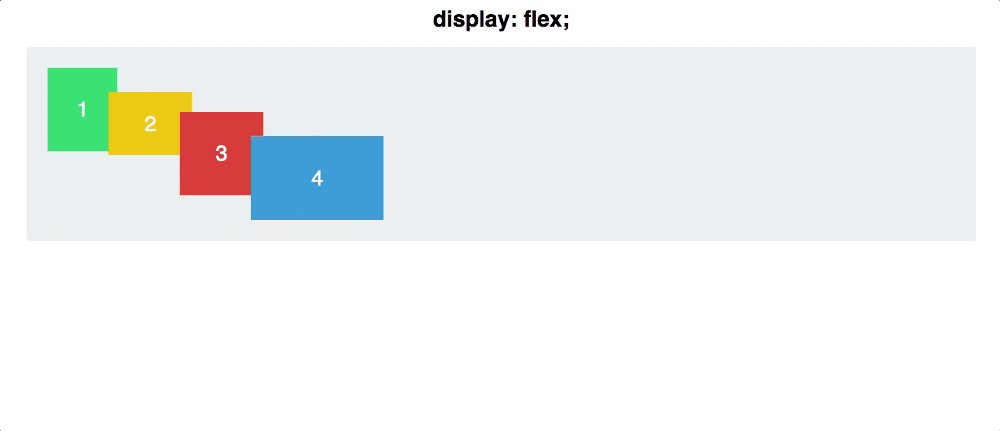
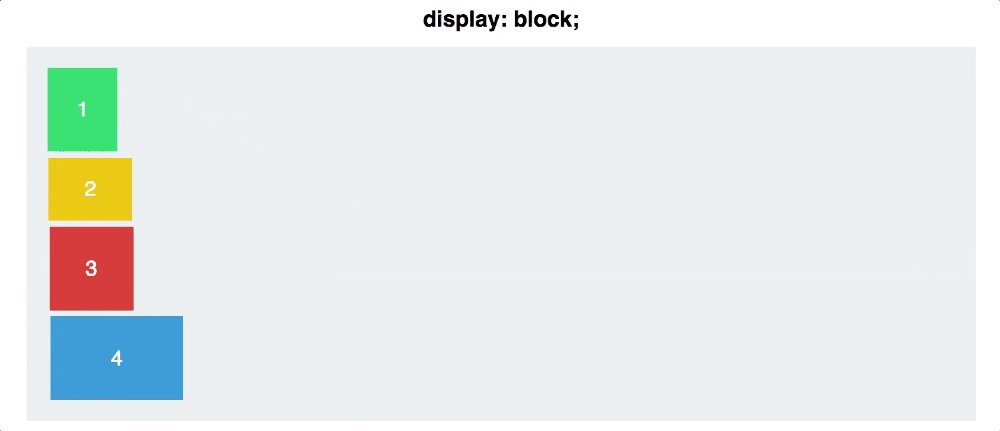
همانطور که در تصویر بالا مشاهده می کنید ما یک عنصر والد با رنگ پس زمینه خاکستری رنگ داریم که درون آن 4 عنصر بلاکی مثل تگ های div با 4 رنگ پس زمینه متفاوت قرار دارد.عناصر بلاک یا ( block level ) در css به عناصری گفته می شود که زمان اجرا در مرورگر اگر عرضی برایشان در نظر گرفته نشود یه سطر را پر می کنند و اجازه قرارگیری المان های دیگر را در جلوی خود نمی دهند. ( مثل حالت هایلایت در تصویر ) حتی اگر مانند عناصر در تصویر عرضی داشته باشند که با پراپرتی padding ایجاد شده باشد نه پراپرتی width.
خوب برای شروع کار با ماژول flexbox ابتدا باید و همیشه به عنصر والد که در تصویر بالا که رنگ پس زمینه خاکستری دارد به یک والد از نوع flex که اصطلاحا به آن flex container گفته می شود تبدیل شود برای این کار مانند کدهای زیر باید عمل کنیم.
HTML Markup :
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
style :
.container {
display: flex;
}
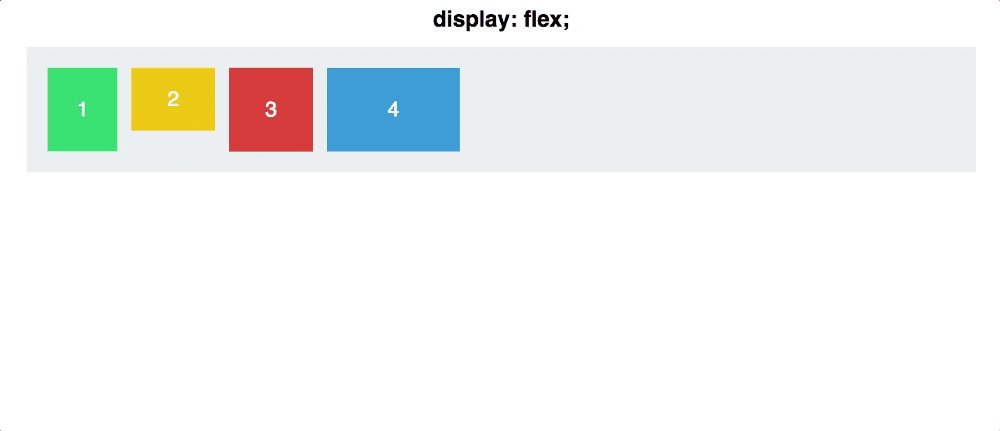
پس از این کار عناصر فرزند از حالت بلاکی خارج شده بصورت inline در آمده و در امتداد یکدیگر قرار می گیرند که به این حالت اصطلاحا flex context گفته می شود مانند تصویر زیر :
پس از این تغیر بزرگ در رفتار المان های فرزند شما به راحتی قادر هستید آنها بدون درد سرهای که با بحث float و positon ها وجود داشت به راحتی درون عنصر والدشان جانمایی نمایید.
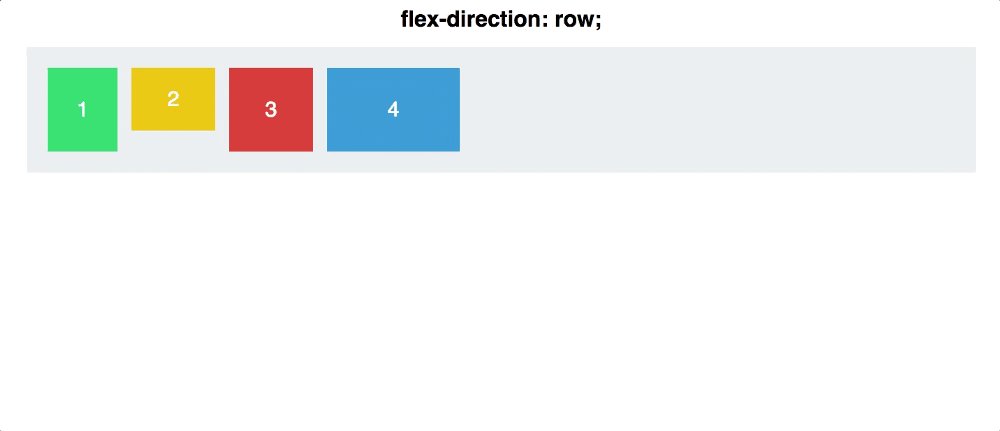
2 – پراپرتی flex-direction
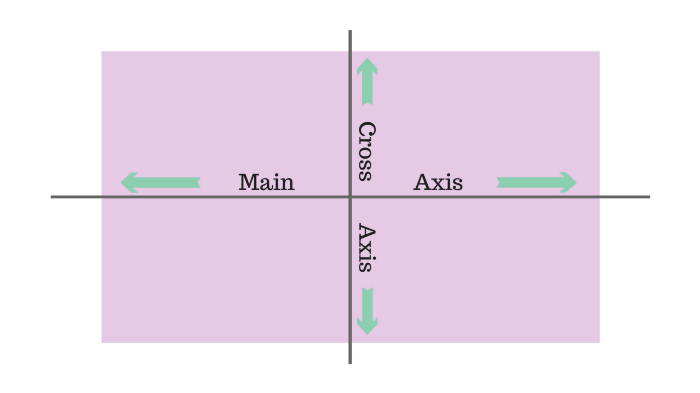
یک والد ( container ) با خاصیت flexbox دارای دو محور است : یک محور در راستای عرض ( Main Axis ) و یک محور طول یا ارتفاع ( Cross Axis ) مانند تصویر زیر :
به طور پیش فرض عناصر فرزند در امتداد محور اصلی ( Main Axis ) از چپ به راست مرتب می شوند. به همین دلیل است که المان های فرزند شما به محض اعمال مقدار flex به پراپرتی display المان والد در یک خط افقی پیش فرض می گیرند.
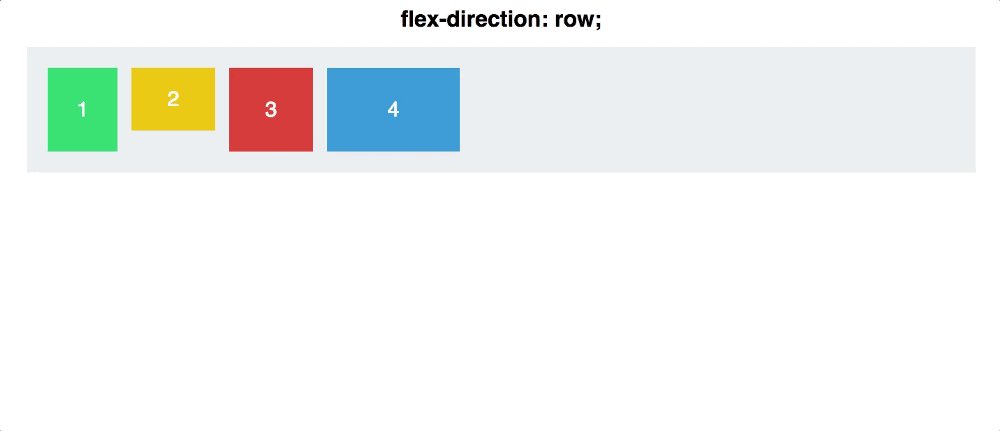
اما با استفاده از پراپرتی flex-direction به راحتی می تواند آن را تعیر داد بصورت ستونی ( cloumn ) یا ردیفی ( row ) حالت پیش فرض است.
.container {
display: flex;
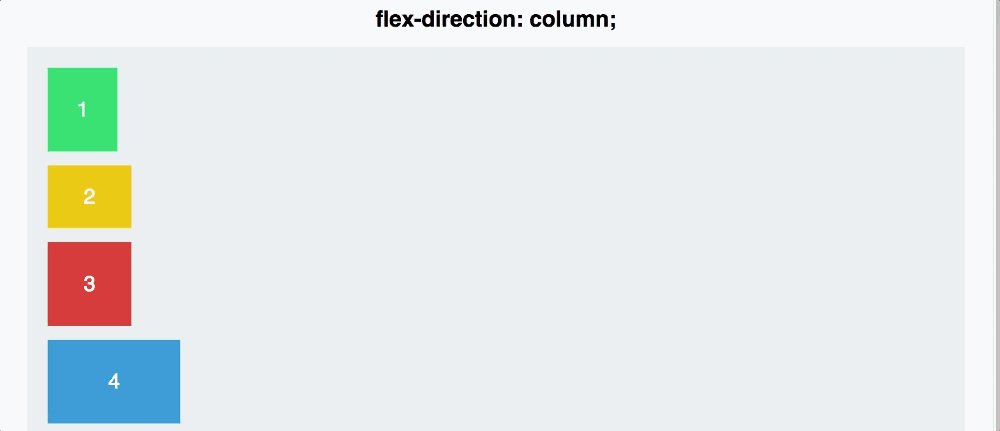
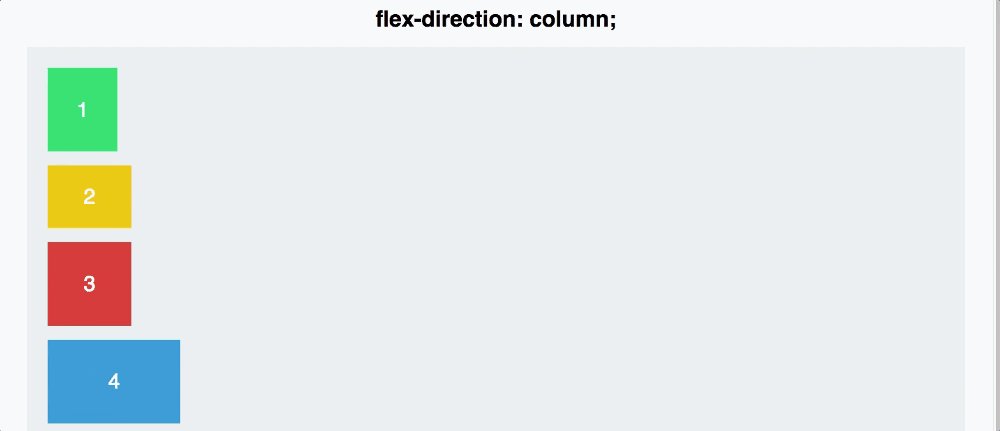
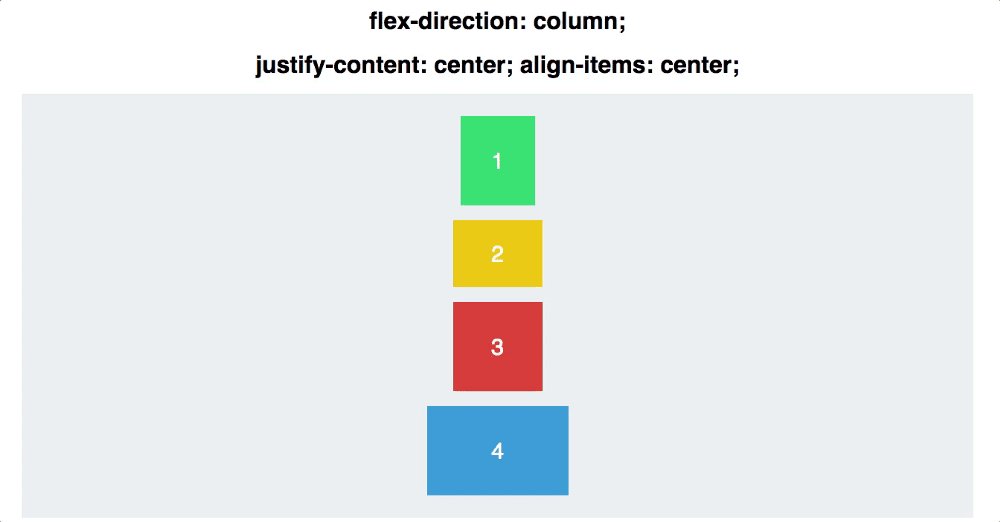
flex-direction: column;
}
و نتیجه کار در خروجی مانند تصویر زیر خواهد بود :
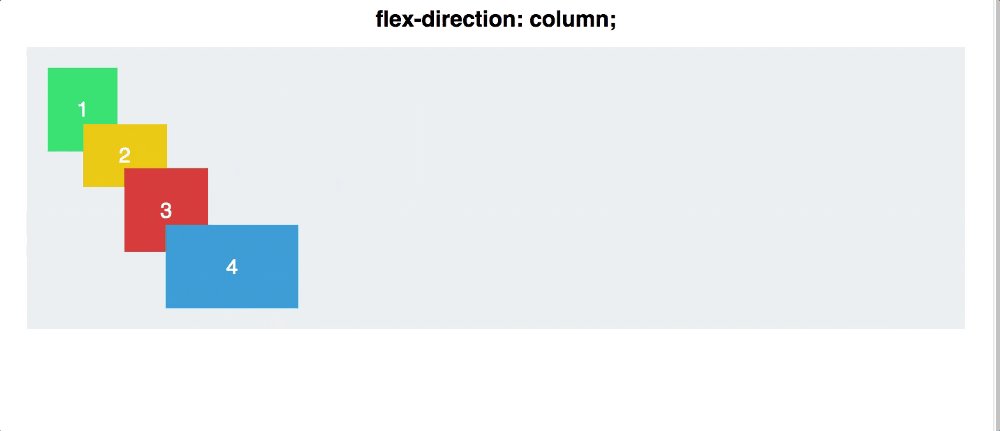
مقادیر دیگری هم برای پراپرتی flex-direction وجود دارد که برای تغیر ترتیب قرار گیری المان های فرزند استفاده می شود مانند کدهای زیر :
.container {
display: flex;
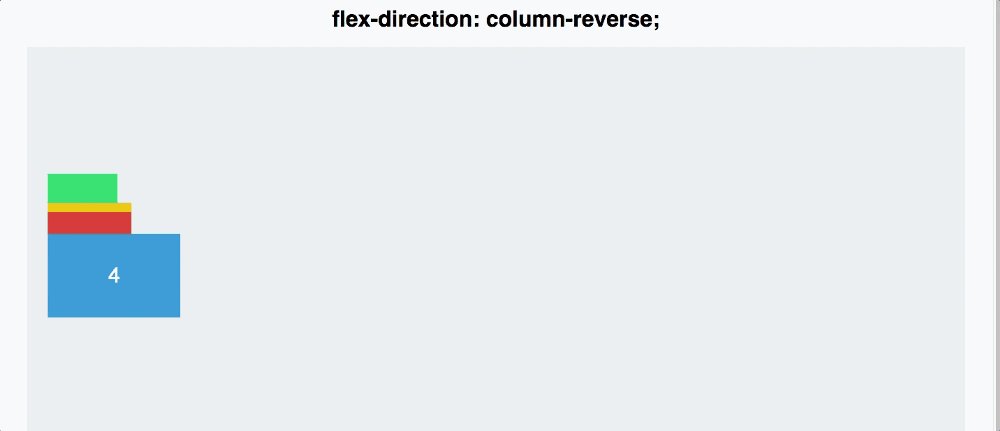
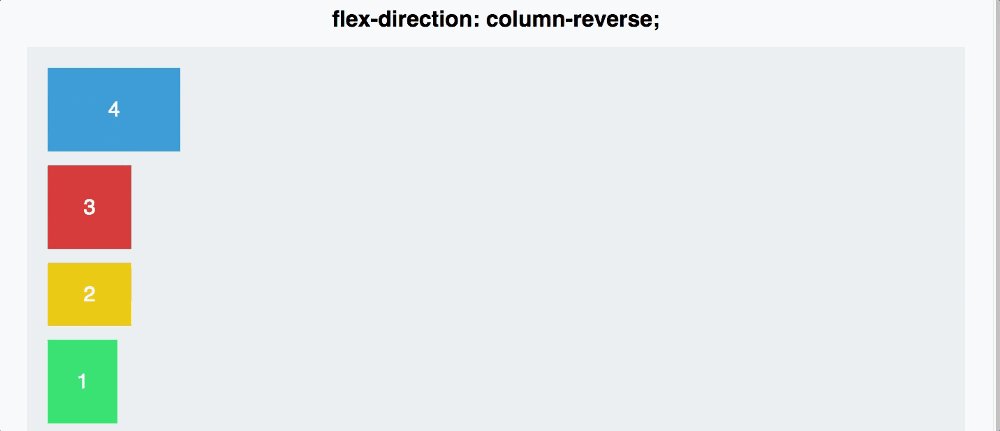
flex-direction: column-reverse;
}
یا
.container {
display: flex;
flex-direction: row-reverse;
}
و نتیجه کار در خروجی مانند تصویر زیر خواهد بود :
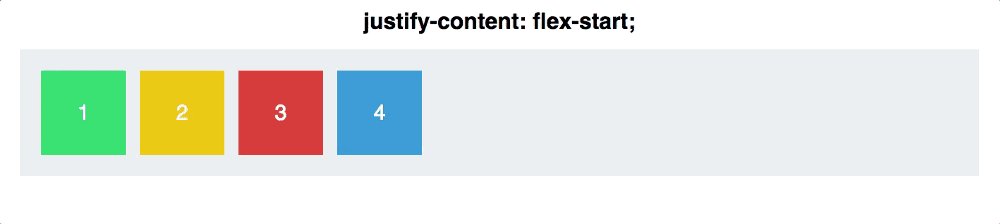
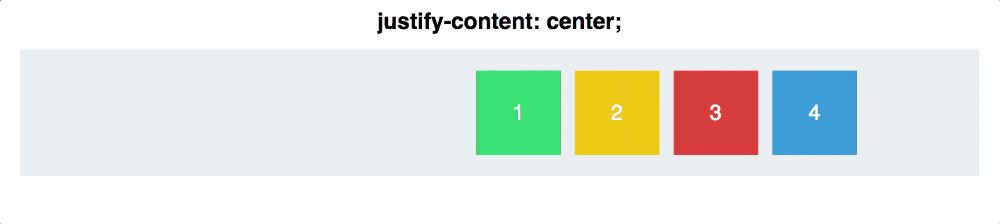
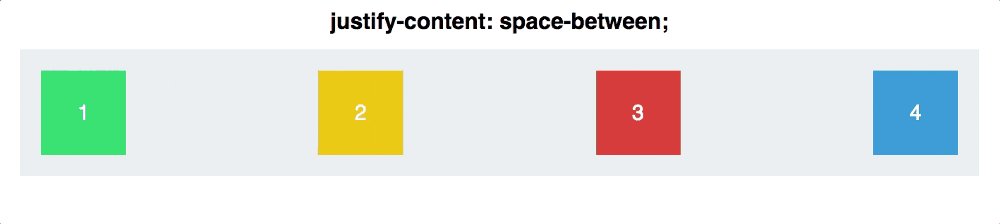
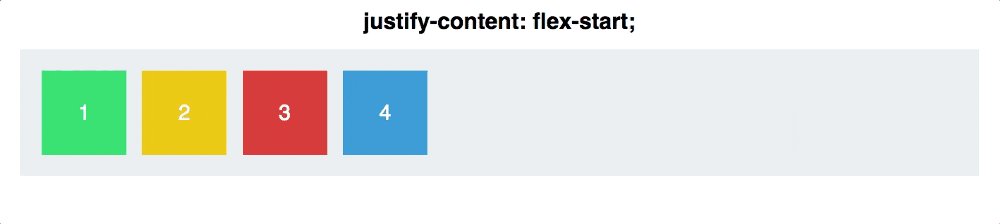
3 – پراپرتی justify-content
توسط پراپرتی justify-content می توانیم مشخص کنیم که چطور المان ها در راستای محور اصلی ( Main axis ) شوند. توجه داشته باشید که این پراپرتی هم به عنصر والد برای تراز کردن فرزندان خود اعمال می شود و برای این پراپرتی پنج مقدار می توان در نظر گرفت.
Flex-start
Flex-end
Center
Space-between
Space-around
.container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
و نتیجه استفاده از هر کدام از مقادیر را می توانید در تصویر زیر مشاهده کنید :
دقت داشته باشید که پراپرتی justfiy-content صرفا در راستای محور اصلی ( Main axis ) عمل می کند به بیان ساده تر در راستای ردیف ها ( row ) یا همان عرض عنصر والد
همچنین در نظر داشته باشید که پراپرتی space-between فاصله یکسان و مساوی بین هر المان فرزند که وجود داشته باشد ایجاد می کند اما پراپرتی Space-round فضای یکسان و مساوی اطراف هر المان فرزند که وجود داشته باشد ایجاد می کند.
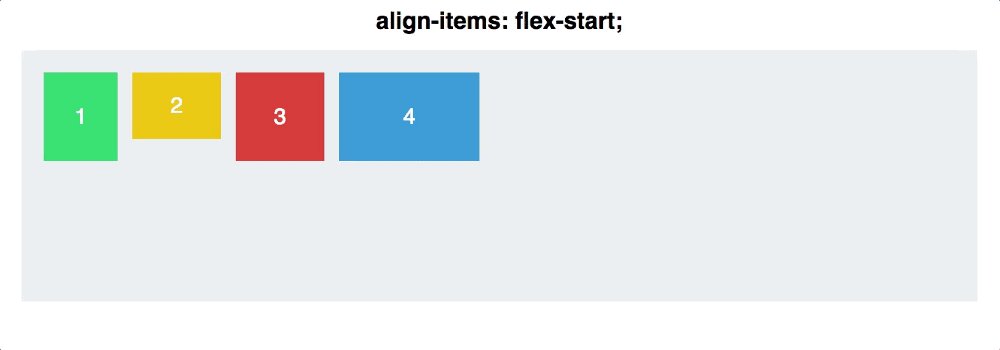
4 – پراپرتی align-items
خوب تا اینجا اگر متوجه کاربرئ پراپرتی justfiy-content شده باشید در پراپرتی align-item براتون بسیار ساده تر خواهد بود.بطور کلی پراپرتی align-item برعکس پراپرتی justfy-content عمل می کند و المان والد توسط آن المان های فرزند را در راستای محصور عرضی ( Cross axis ) و بصورت عموی تراز می کند.
پراپرتی align-item نیز دار پنج مقدار می باشد :
flex-start
flex-end
center
stretch
baseline
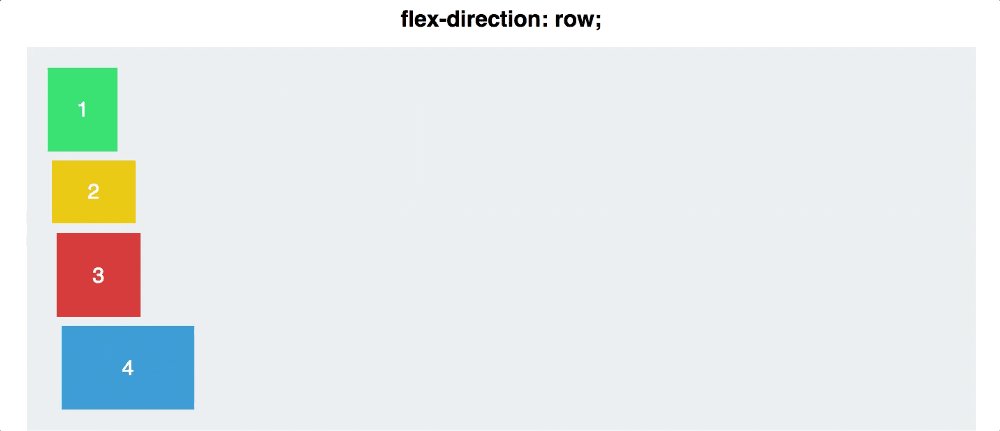
.container {
display: flex;
flex-direction: row;
align-items: flex-start;
}
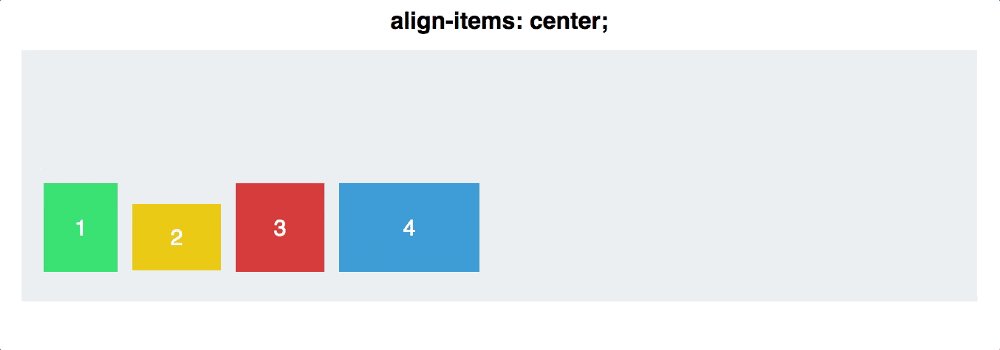
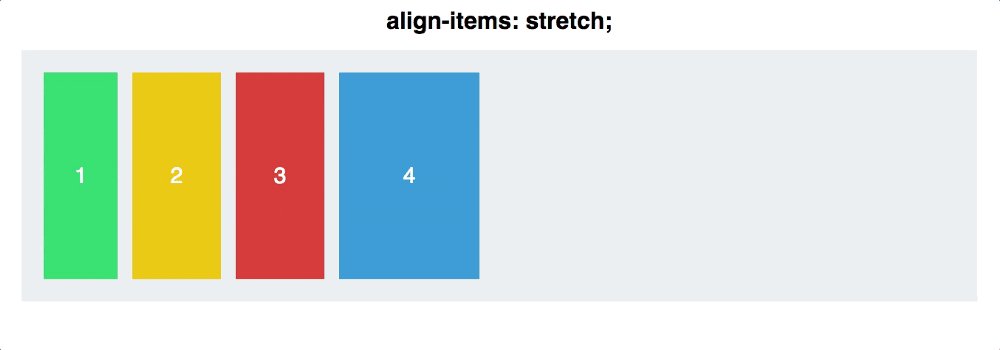
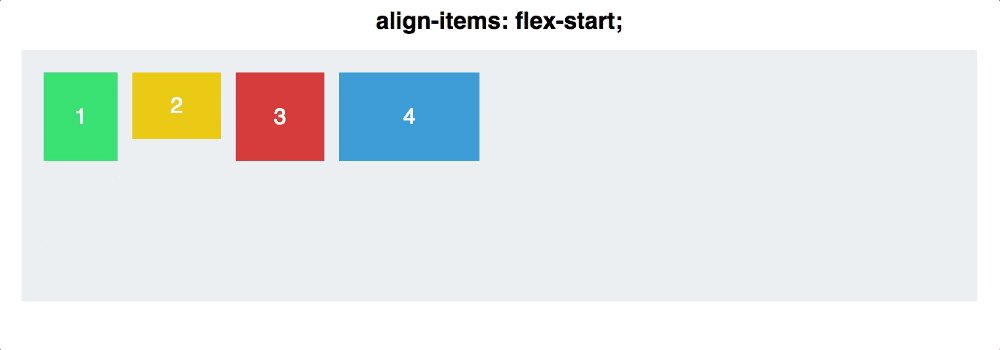
با هر با تغیر مقادیر پراپرتی align-item شاهد تعیرات زیر در تراز المان های فرزند خواهیم بود :
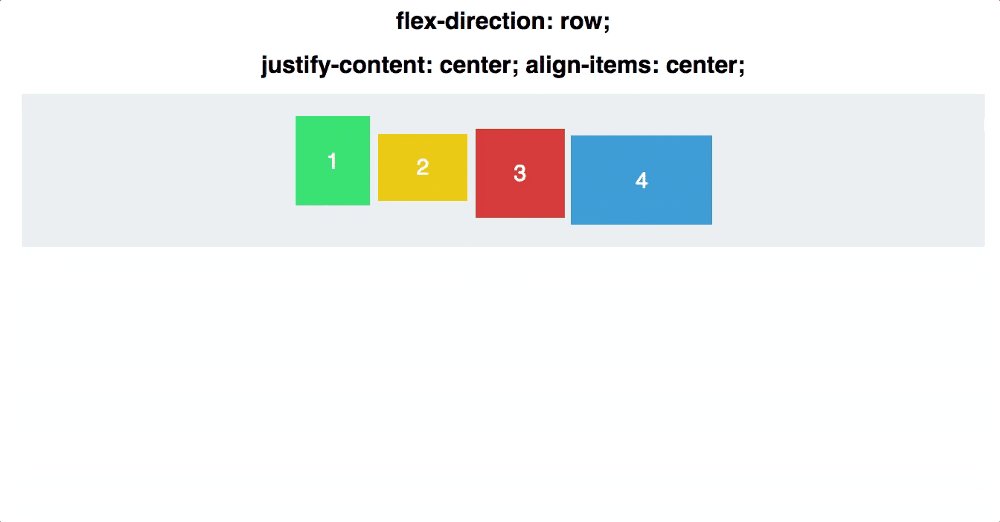
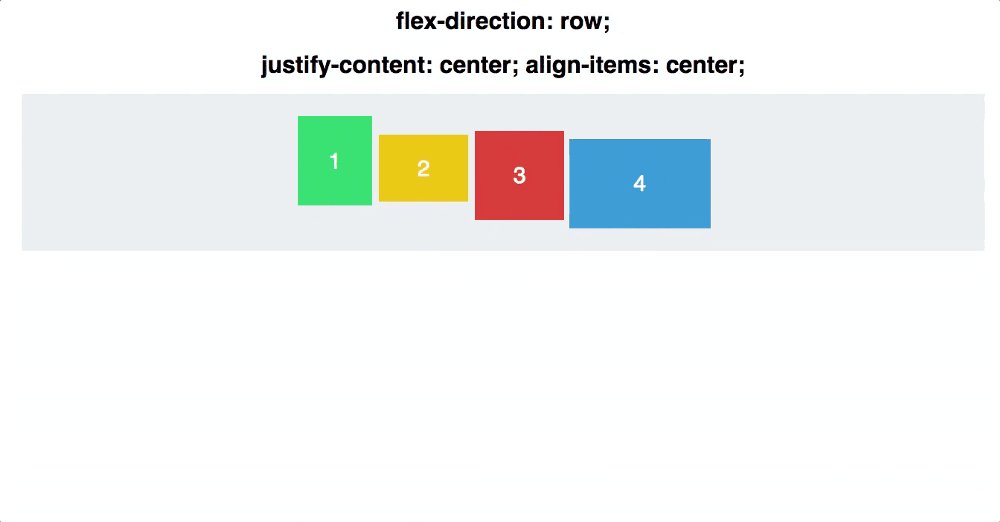
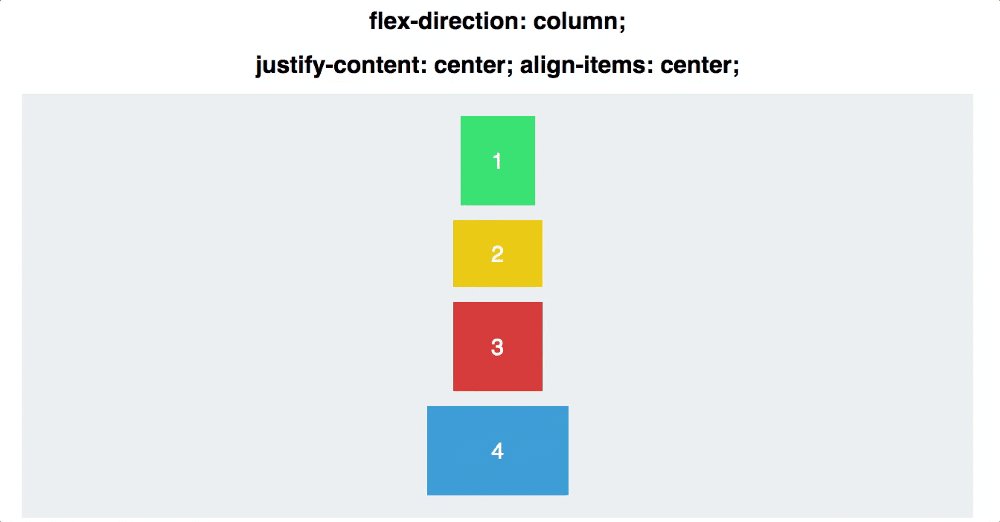
خوب در این مرحله می خوایم بصورت ترکیبی از justify-content و align-item استفاده کنیم و همچین برای مشاهد تغیر تراز المان های فرزند مقدار پراپرتی flex-direction را نیز به row و cloumn تعیر می دهیم و خروجی مانند تصویر زیر خواهد بود:
حال اگر المان والد تنها یک فرزند داشته باشد المان فرزند به راحتی در مرکز المان والد با حاشیه یکسان از 4 طرف المان والد قرار می گیرد و بحث perfect centring که با استفاده از پراپرتی float یا پراپرتی postion بسیار دشوار است به راحتی توسط ماژول flexbox اتفاق افتاده و قابل پیاده سازی است.
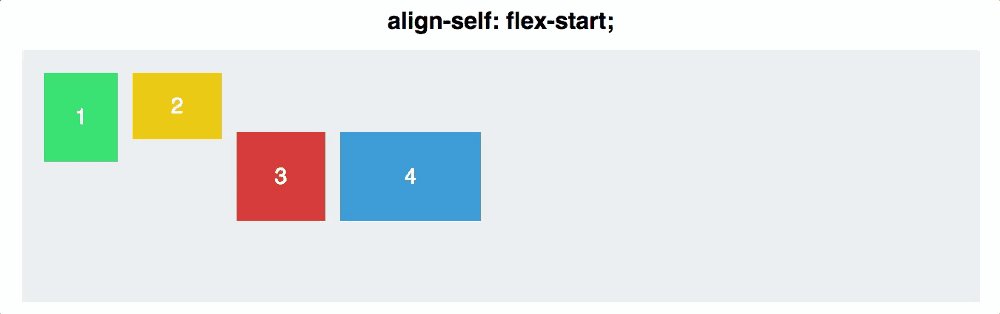
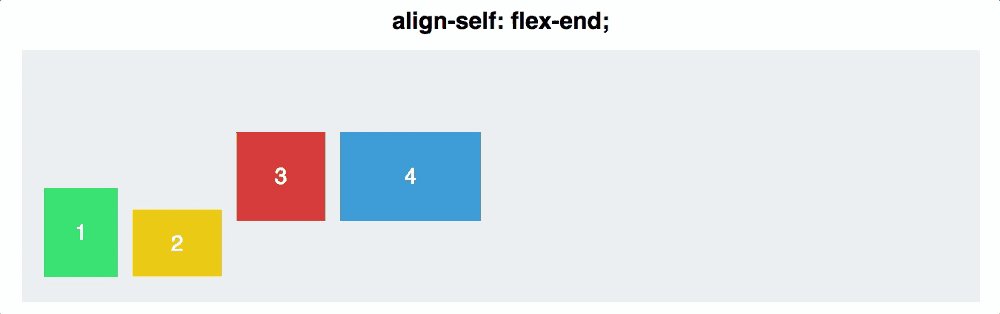
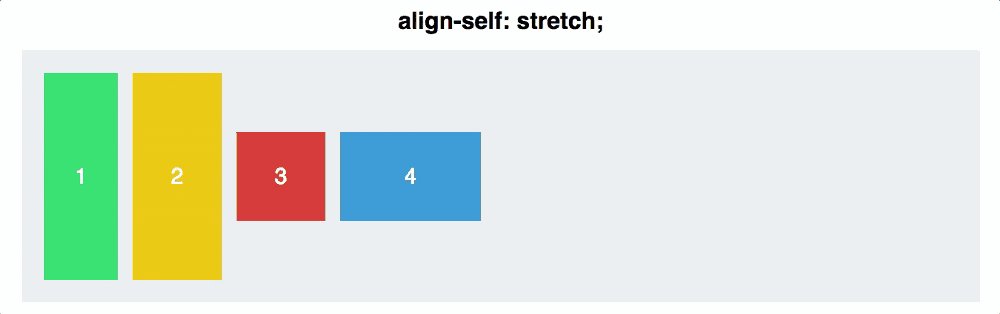
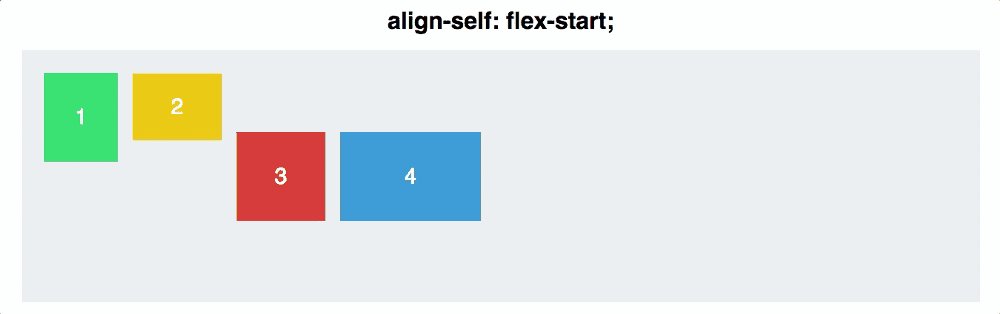
5 – پراپرتی align-self
پراپرتی align-self بر عکس سایر پراپرتی هایی که معرفی شد به المان یا المان های فرزند اعمال شده و به المان فرزند این توانایی را می دهد که خود را نسبت به المان والد خود تراز نماید.
دقت داشته باشید که اگر برای المان یا المان های فرزند پراپرتی align-self در نظر گرفته شود و المان والد پراپرتی align-items داشته باشد الویت اجرا با align-items بوده و عنصر والد دیگر نمی تواند توسط پراپرتی align-items فرزندان دارای پراپرتی align-self را کنترل و تراز کند
به کدهای زیر دقت کنید :
HTML Matkup :
<div class="container">
<div class="one">1</div>
<div class="two">2</div>
<div>3</div>
<div>4</div>
</div>
style :
.container {
align-items: flex-start;
}
.square .one {
align-self: center;
}
.square .tow {
align-self: center;
}
همانطور که در کدهای بالا مشاهده می کنید ما برای المان های فرزند 1 و 2 دو کلاس one و two در نظر گرفتیم و به برای آنها پراپرتی align-self را در نظر گرفتیم در این حالت تراز این دو المان در اختیار خودشان است و مقدار align-items المان والد روی آنها تاثیری نداشته و در اینحا المان والد تنها فرزندان 3 و 4 را می تواند تراز نماید آن هم تا زمانی که برای آنها پراپرتی align-self در نظر گرفته نشود.
به تصویر زیر جهت مشاهده خروجی کدهای بالا برای انواع مقادیر align-self برای فرزندان با کلاس one و two دقت کنید :
بسیار خوب دوستان امیدوارم که این مطلب هم براتون مفید واقع شده باشه و از این به بعد بتونید براحتی و بدون دردسر المان های مورد نظر خودتون رو به هرشکلی که بخواهید تراز کنید در ضمن اگر مورد اضافه تری هم بلد هستید حتما در قسمت نظرات این مقاله برای ما بتویسد و با دوستانتون به اشتراگ بزارید.
اگر هم این مطلب براتون مفید بوده لایک رو فراموش نکنید 😉













اولین دیدگاه رو شما برای ما ارسال و کنید
کاربر گرامی : برای ارسال دیدگاه خود ابتدا باید در سایت لاگین نمایید.